ghostly
Ghostly is a prototype road trip web app that takes users through different supernatural sights throughout their journey. The user starts on the desktop website to plan their journey, and which type of spooky sights they want to see. Then the user can save the trip to their account and when it is time to go they can pull up the web sit on their phone and go. This project heavily emphasized research, testing, and user interface design.
Skills
Figma
Adobe Illustrator
Research
Copy writing
UI/UX
research
〰️
research 〰️
research
Research is a crucial part of every website. For this website to work we had to go through numerus testing and planning to make the most officiant site. This was done over the span of a few weeks before we even got to design the website and mobile site.
Personas
Personas are one of the most critical starting points in any UX project. They allow us to step into the minds of diverse individuals from various backgrounds, helping us understand their unique needs and expectations for the site. This approach ensures our design aligns closely with what each type of user would find valuable and engaging.
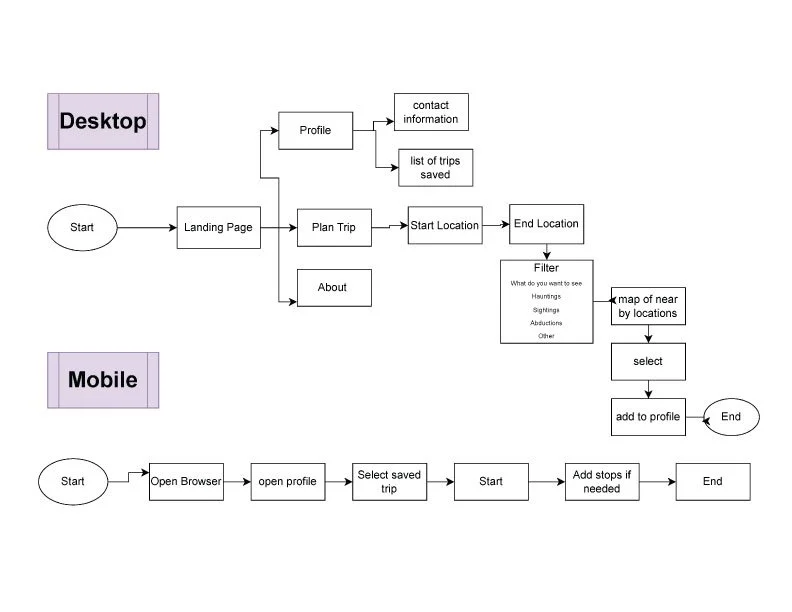
progress flow
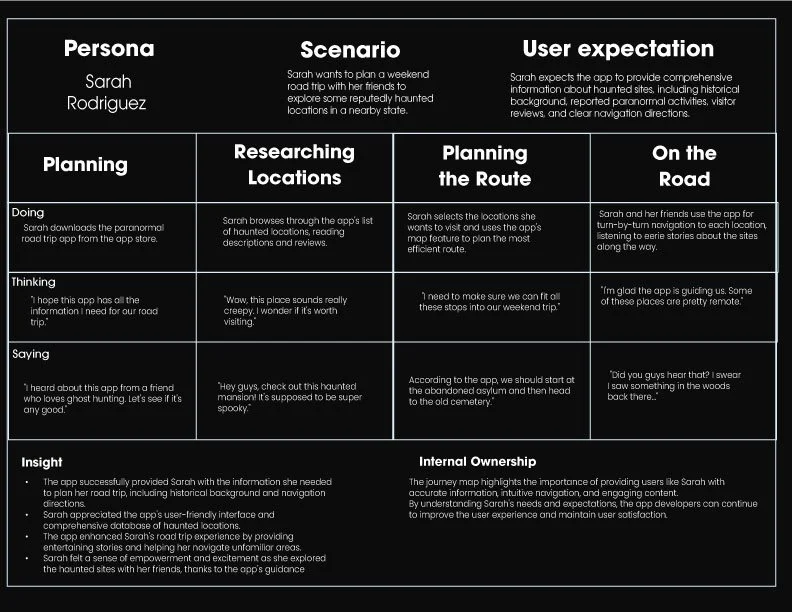
After developing our personas we switch to the progress flow, starting by developing a persona and crafting a scenario that outlines their expectations for our site. From there, we dive into planning from the persona’s perspective—considering what they might be doing, thinking, and saying at each stage. This includes activities like planning, researching locations, organizing routes, and being on the road. This approach allows us to gain valuable insights into potential outcomes and overall user experience.
After developing the progress flow, we move into journey mapping. This step-by-step plan outlines what the user expects at each interaction with our site, starting from the desktop landing page through to the transition to mobile. This mapping process helps us visualize and anticipate the user's experience across platforms, ensuring a seamless journey from start to finish.
journey Mapping
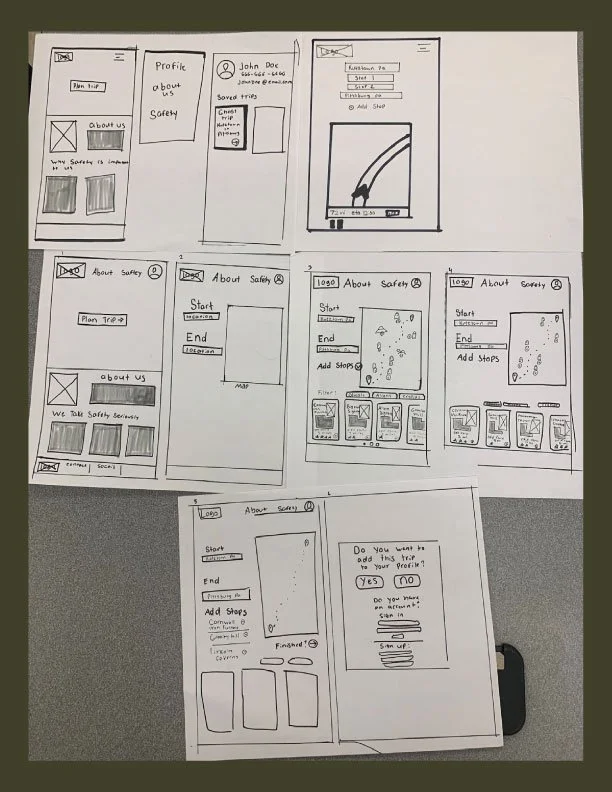
WIreframes
Wireframes are created to provide a clear visual representation of the website's layout and structure, helping us to see how various elements will be arranged on the page. They act as a guide to navigate through the user experience, ensuring that each step is logically organized and easy to follow. This framework will be especially valuable when we begin testing, as it allows us to identify and address potential issues in the design and functionality early on, streamlining the development process and improving the final user experience.
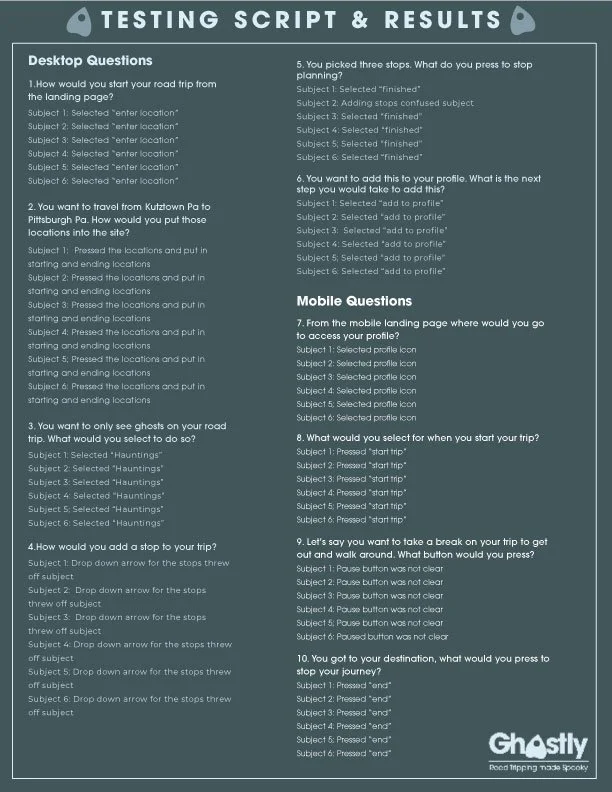
Before we begin testing, it's essential to anticipate the types of questions users might have as they navigate our website. By putting ourselves in the users' shoes, we can better understand their needs, concerns, and potential pain points. Once we’ve identified these questions, we can then ensure that our site provides clear, helpful answers or solutions at every relevant point in the user journey. This proactive approach allows us to address possible issues early, enhancing user satisfaction and improving the overall usability of our website.
Testing script
Branding
The primary focus of this class may not be on branding, but the thoughtful use of colors and fonts plays a crucial role in shaping users' first impressions. By choosing colors and typography that reflect the tone and purpose of the site, we can give users an intuitive sense of what to expect. This subtle visual guidance can help them feel more connected to the content and more confident navigating the experience, even before engaging directly with the features or information on the page.